You are given a doubly linked list which in addition to the next and previous pointers, it could have a child pointer, which may or may not point to a separate doubly linked list. These child lists may have one or more children of their own, and so on, to produce a multilevel data structure, as shown in the example below.
Flatten the list so that all the nodes appear in a single-level, doubly linked list. You are given the head of the first level of the list.
Example 1:
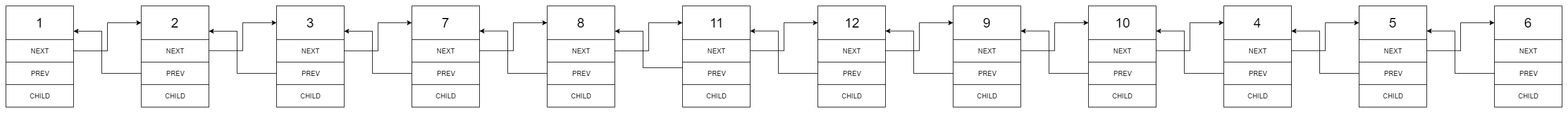
Input: head = [1,2,3,4,5,6,null,null,null,7,8,9,10,null,null,11,12] Output: [1,2,3,7,8,11,12,9,10,4,5,6] Explanation: The multilevel linked list in the input is as follows:After flattening the multilevel linked list it becomes:

Example 2:
Input: head = [1,2,null,3] Output: [1,3,2] Explanation: The input multilevel linked list is as follows: 1---2---NULL | 3---NULL
Example 3:
Input: head = [] Output: []
How multilevel linked list is represented in test case:
We use the multilevel linked list from Example 1 above:
1---2---3---4---5---6--NULL
|
7---8---9---10--NULL
|
11--12--NULL
The serialization of each level is as follows:
[1,2,3,4,5,6,null] [7,8,9,10,null] [11,12,null]
To serialize all levels together we will add nulls in each level to signify no node connects to the upper node of the previous level. The serialization becomes:
[1,2,3,4,5,6,null] [null,null,7,8,9,10,null] [null,11,12,null]
Merging the serialization of each level and removing trailing nulls we obtain:
[1,2,3,4,5,6,null,null,null,7,8,9,10,null,null,11,12]
Your algorithm should be iterative (non-recursive) and run in O(n) time.
The core challenge of this problem is to flatten a multilevel doubly linked list into a single-level doubly linked list. This involves traversing through each node and ensuring that any child nodes are integrated into the main list in the correct order.
Common applications of this problem include scenarios where hierarchical data structures need to be linearized for easier processing or storage.
Potential pitfalls include missing nodes during traversal or incorrectly handling the child pointers, leading to an incorrect flattened list.
To solve this problem, we need to traverse the list iteratively and handle each node's child pointers appropriately. A naive solution might involve recursive traversal, but this is not optimal due to potential stack overflow issues with deep recursion. Instead, we will use an iterative approach with a stack to manage the nodes.
A naive solution might involve recursively traversing the list and flattening each child list as it is encountered. However, this approach is not optimal due to the potential for deep recursion and stack overflow.
An optimized solution involves using an iterative approach with a stack. This allows us to manage the nodes without the risk of stack overflow and ensures that we can flatten the list in O(n) time.
Here is a step-by-step breakdown of the algorithm:
/**
* Definition for a Node.
* function Node(val, prev, next, child) {
* this.val = val;
* this.prev = prev;
* this.next = next;
* this.child = child;
* };
*/
/**
* @param {Node} head
* @return {Node}
*/
var flatten = function(head) {
if (!head) return head;
// Initialize the stack and push the head of the list
let stack = [];
stack.push(head);
// Pointer to keep track of the previous node
let prev = null;
while (stack.length > 0) {
// Pop a node from the stack
let curr = stack.pop();
// If there is a previous node, link it to the current node
if (prev) {
prev.next = curr;
curr.prev = prev;
}
// If the current node has a next node, push it onto the stack
if (curr.next) {
stack.push(curr.next);
}
// If the current node has a child node, push it onto the stack
if (curr.child) {
stack.push(curr.child);
// Don't forget to remove the child pointer
curr.child = null;
}
// Move the previous pointer to the current node
prev = curr;
}
return head;
};
The time complexity of this approach is O(n), where n is the total number of nodes in the multilevel linked list. This is because we visit each node exactly once.
The space complexity is O(n) in the worst case, where all nodes are pushed onto the stack.
Potential edge cases include:
Each of these cases is handled by the algorithm, ensuring that the list is correctly flattened regardless of its initial structure.
To test the solution comprehensively, we should include a variety of test cases, from simple to complex. This includes lists with varying structures and depths.
We can use testing frameworks like Jest or Mocha to automate the testing process and ensure that our solution works correctly for all edge cases.
When approaching such problems, it's important to break down the problem into smaller, manageable parts. Visualizing the problem with diagrams can also help in understanding the structure and flow of the algorithm.
Practicing similar problems and studying different algorithms can help in developing problem-solving skills and improving efficiency.
In this blog post, we discussed how to flatten a multilevel doubly linked list into a single-level list using an iterative approach with a stack. We covered the problem definition, approach, algorithm, code implementation, complexity analysis, edge cases, and testing.
Understanding and solving such problems is crucial for improving problem-solving skills and preparing for technical interviews. We encourage readers to practice and explore further to deepen their understanding.
For further reading and practice problems related to this topic, consider the following resources:
Our interactive tutorials and AI-assisted learning will help you master problem-solving skills and teach you the algorithms to know for coding interviews.
Start Coding for FREE